In this tutorial we learn about HTML Scraping. Websites are written using HTML, which means each web page is a structured document. Sometimes, it would be great to obtain some data from them and preserve the structure while we’re at it.
There are 3 types of HTML Scraping, which is declared the method of how to scrape data through HTML.
- Using Chrome Extension
- Using Manual Selector
- Using Chrome Developer Mode
Let us know through this web scraping example, how to do online html scraping using chrome extension:
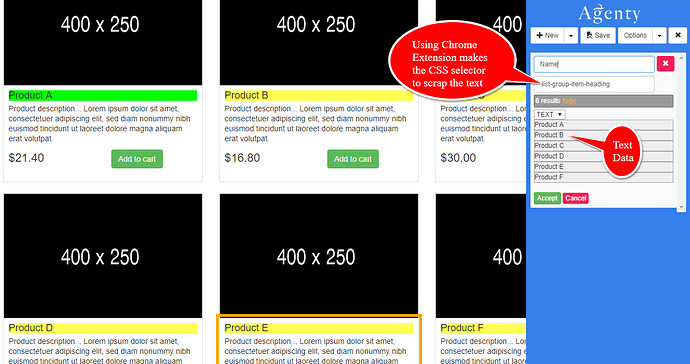
Using Chrome Extension
- Go to Html source URL or Web Page
- Now using extension we can create new field by click on
Newtab - Click on CSS selector and then a click on the web page field which you want to extract
-
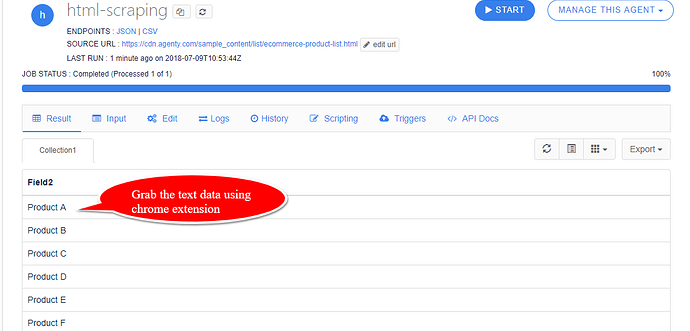
Now save this scraping agent and get these data in managed form of table as given in screenshot below :
,
HTML scraping example through manual css selector:
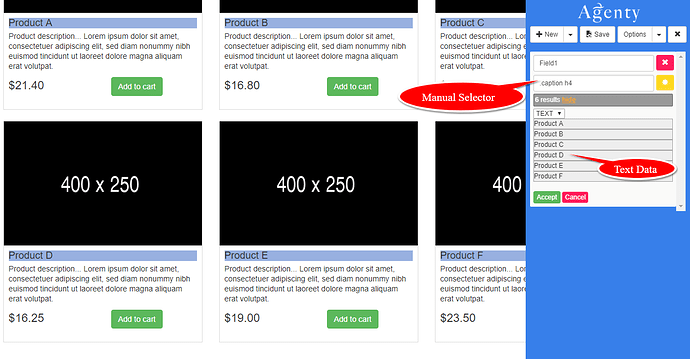
Using Manual Selector
-
Go to HTML source URL or Web Page
-
Now using extension we can create new field by click on
Newtab -
We write the CSS selector manually by the help of the html code of this web page
, -
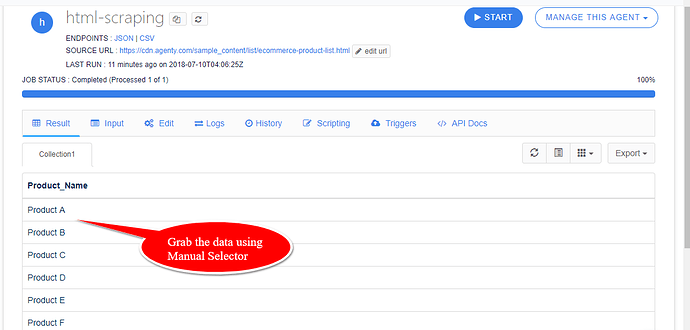
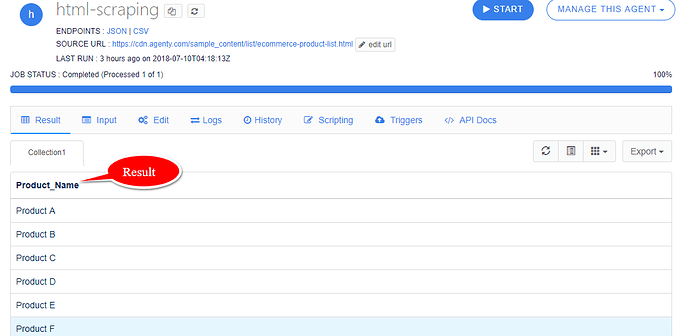
Now save this scraping agent then we can show these data in managed form of table given in screenshot where field name is
,Product\_Name
Using Chrome Developer Mode
-
Visit the HTML Source URL or Web Page
-
Now using the extension we can create a new field by click on the
Newtab -
Here, we write the CSS selector using
Chrome developer -
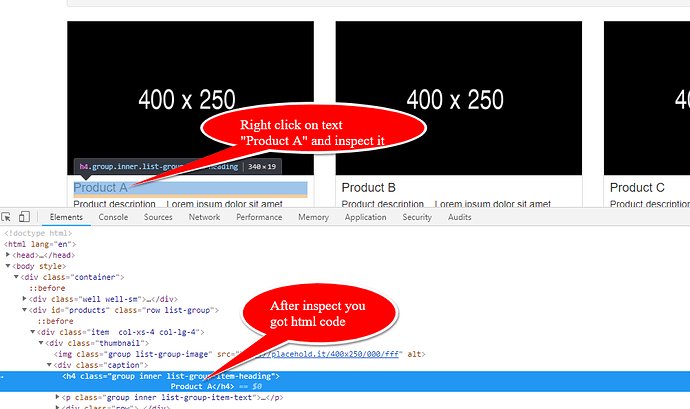
Right click on the text which you want to select (eg Product A) and to generate the “CSS Selector” and inspect it
,
-
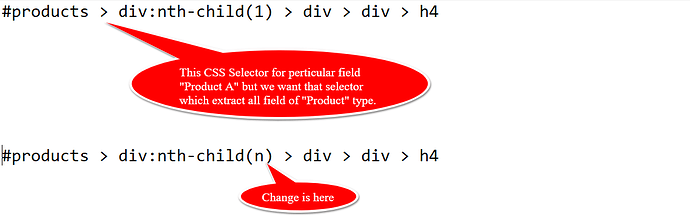
And go to the copy and copy selector for the particular field, and we need to create selector to extract all fields
,
Final Result
Now we got the selector which is working for all the fields that are extracted in the screenshot.
,