Capture full-page or visible part screenshot of any web-page by providing the URL. A simple and automated website screenshot API to send GET or POST requests and return the website screenshot in response.

The Screenshot API captures the clean snapshots of any website, with any device, proxy, viewport and other settings with lightning-fast service on cloud for responsive screenshots. See the schema here
The API is designed for high volume, low cost, and highly configurable to capture real-time screenshot online with simple HTTP requests. The API is free for limited use, see the rate-limitation and API authentication here.
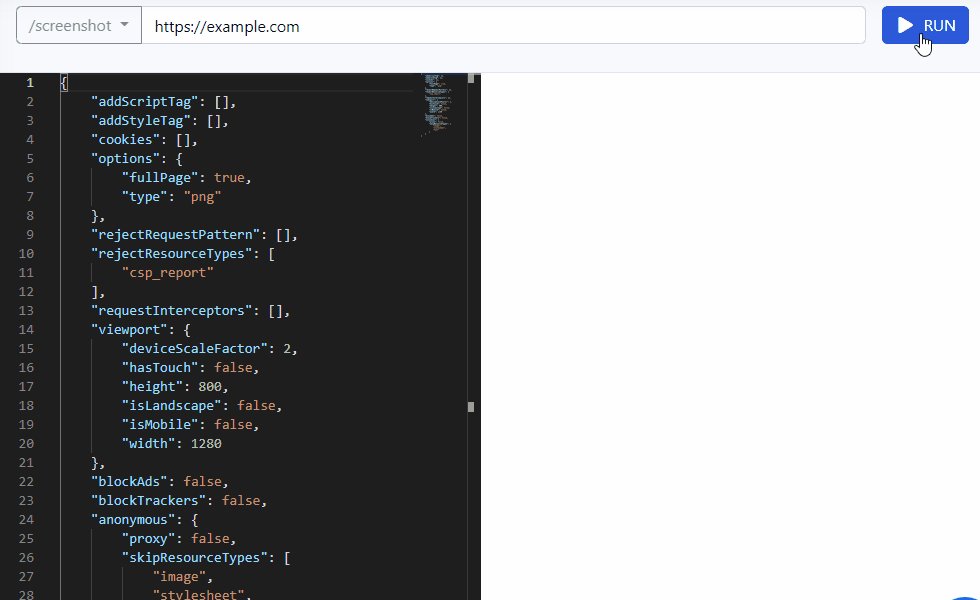
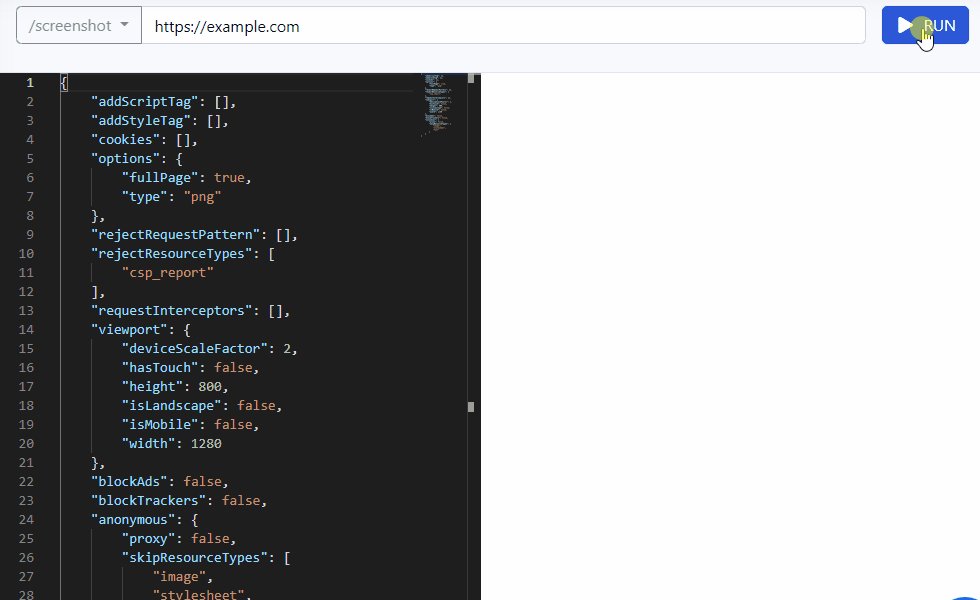
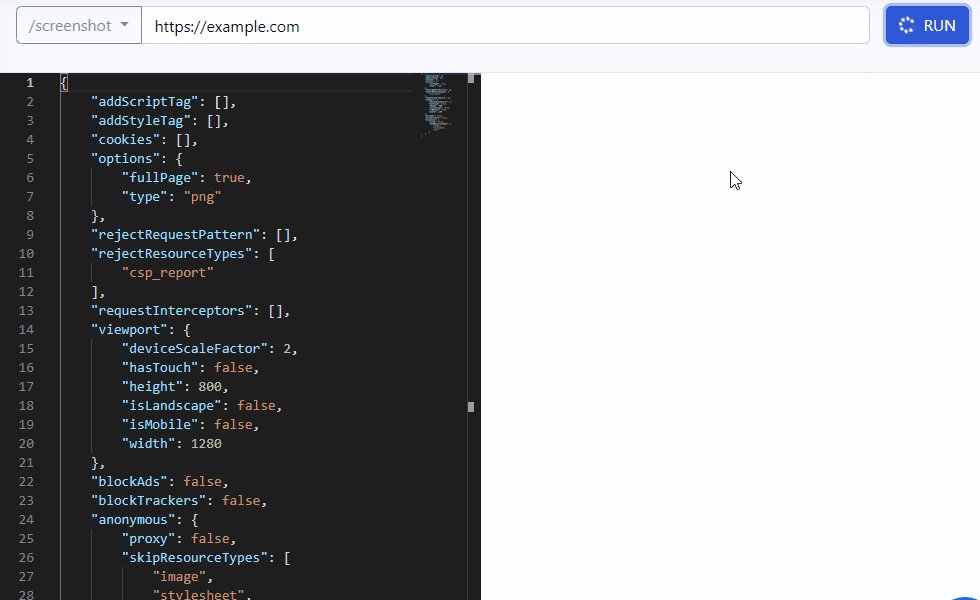
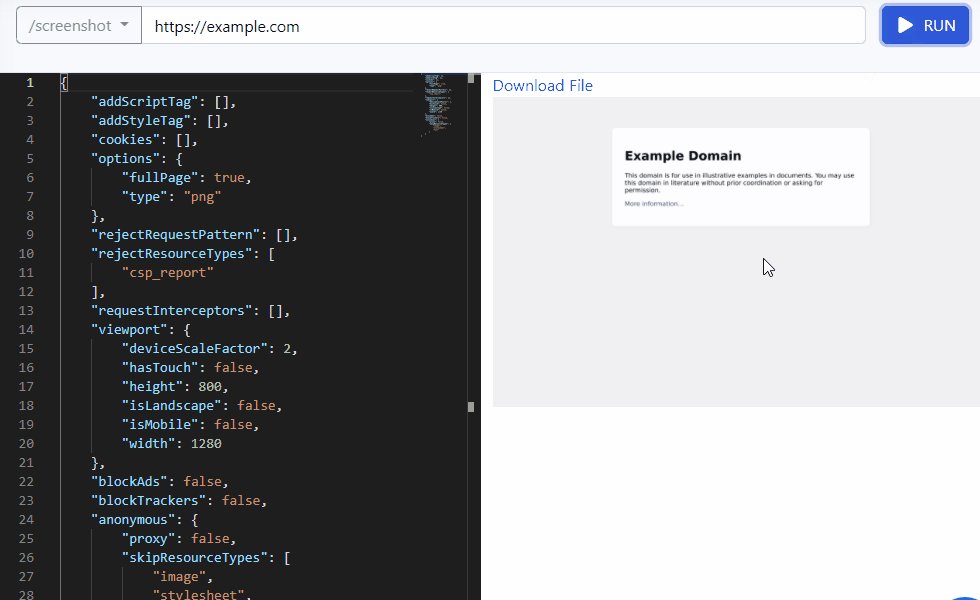
URL to Screenshot
The /screenshot API support both GET and POST methods.
Using URL to Screenshot API you can use pass any URL from your code to capture a screenshot. You can choose from the whole screen or just part of it to generate a thumbnail or full HD screenshot.
GET
Send a GET request with the url query parameter to capture a screenshot using default options.
const fetch = require('node-fetch');
fetch("https://browser.agenty.com/api/screenshot?apiKey={{API_KEY}}&url=https://example.com/", {
method: 'GET'
})
.then(buffer => { /* ... */ })
POST
Provide custom options in request body for URL to Screenshot conversion.
const fetch = require('node-fetch');
var jsonBody = {
"url": "https://example.com/",
"gotoOptions": {
"timeout": 30000,
"waitUntil": "load"
},
"options":{
"fullPage" : false,
"type" : "jpeg",
"quality" : 50,
"omitBackground" : true
}
};
fetch("https://browser.agenty.com/api/screenshot?apiKey={{API_KEY}}", {
method: 'POST',
body: jsonBody
})
.then(buffer => { /* ... */ })
HTML to Screenshot
To capture screenshot from a HTML string, you can pass the html parameter in request body instead the url. See this NodeJS example -
const fetch = require('node-fetch');
var jsonBody = {
"html": "<h1>Hello world!</h1>",
"options":{
"fullPage" : false,
"type" : "jpeg",
"quality" : 50,
"omitBackground" : true
}
};
fetch("https://browser.agenty.com/api/screenshot?apiKey={{API_KEY}}", {
method: 'POST',
body: jsonBody
})
.then(buffer => { /* ... */ })