Agenty’s website change monitoring software allows you to monitor for web page changes. The change detection agent will crawl the website and capture a full-page visual screenshot, content snapshot and source code of the website for change detection and highlight the difference with color coding.
In this post we will learn how to create a website change detection agent and select a part of the page to monitor a web page for changes, or add keywords for monitoring, source code changes, price changes, compliance monitoring, competitive monitoring, new startup launch, news alerts, brand mentions, media monitoring etc. and send an alert on email when that happens.
To create a change detection agent- Install our Chrome extension from the Chrome store.
https://www.youtube.com/watch?v=wZfcld7V6Fw
Website change detection setup
Once the extension is installed, go to the web page you want to monitor for changes. Then, launch the extension by clicking on the Agenty icon on the top right side. It will display a panel on the right side as in this screenshot.
Click on the change detection agent option to create a new agent.

Then click on the asterisk (*) button to enable the point-and-click element selector and click on the web page elements you want to monitor and send you change alerts.
It will turn green when selected.
- You can enter multiple selectors as well(comma separated).
- Click on the Accept button when you are done. (scroll down, if you don’t see it or use the show/hide option to hide the html result)

Website keywords changes
If you want to get an alert only when the keyword you have mentioned added or removed from changes in your selection area? Go to the keywords section to enter keywords -
For example, I want to get an alert when there are any announcement about S3, EC2 or Lambda on AWS announcements page

Website changes alert
Enter your email address to get the website page change alert notification. You can add up to 5 email addresses (comma separated) per agent to send notification if website changes to your team members as well.

Website changes monitoring scheduler
Click on the save agent button to save the agent. And you can choose the schedule frequency from the drop-down to schedule your agent, so that it can check the web-pages automatically and alert you when a change has been detected.
- Every 5 minutes
- Every 15 minutes
- Every 30 minutes
- Every 45 minutes
- Every hour
- Every day
- Every week
- Every month
Note - You may also use advance scheduler or CRON expression as well on cloud portal for advance scheduling options

Website changes report
Once the website change detection agent is saved, you can view it on your cloud.agenty.com account to see the change history and reports. And Agenty’s website content monitoring tool will keep tracking the website changes and whenever a matching change is detected - It will show you exactly what changed with detailed changes report and also send an alert on email.

And click on the change detection link to see the detailed changed content highlighted in red and green color for comparison.
- Red - Content removed from the web page
- Green - Content added on the web page

You can also click on the open screenshot option to see the website screenshot with changes highlighted. All the web page changes will be highlighted in red color to compare easily and understand what changed.

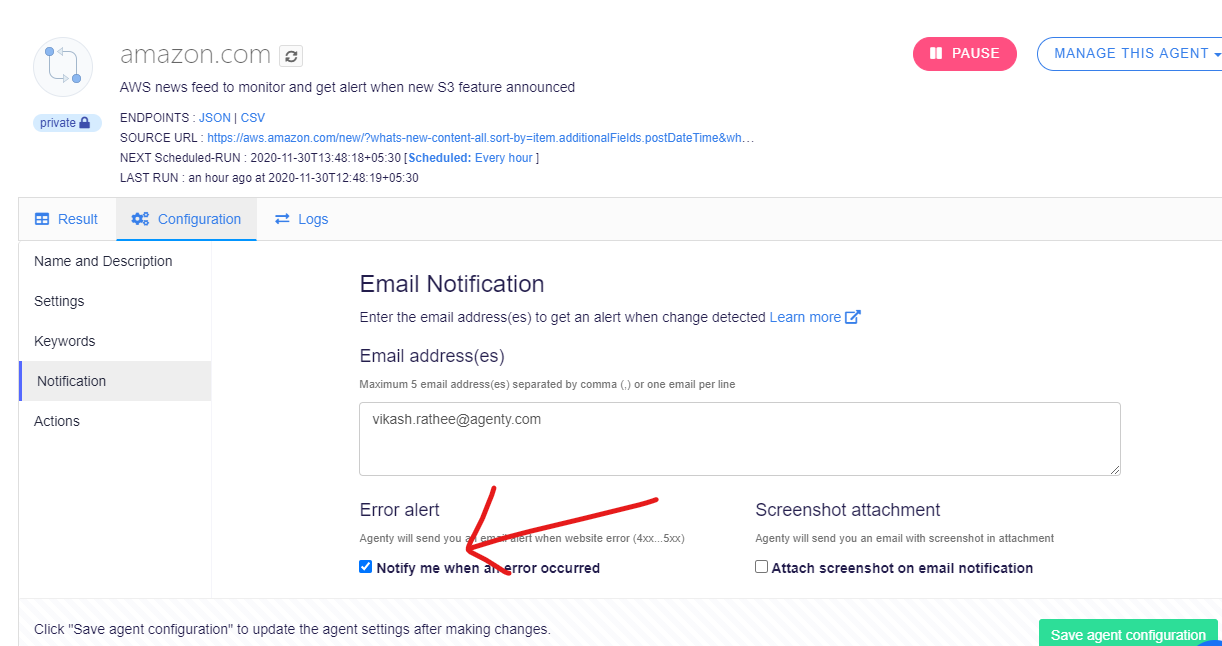
Website error alerts
To get an error on website errors, you may use the “Notify me when an error occurred” option under notifications to check and enable the error alert to get an email when error occurred. Some of the error examples are -
- Website timeout
- Selector not found / Element not found

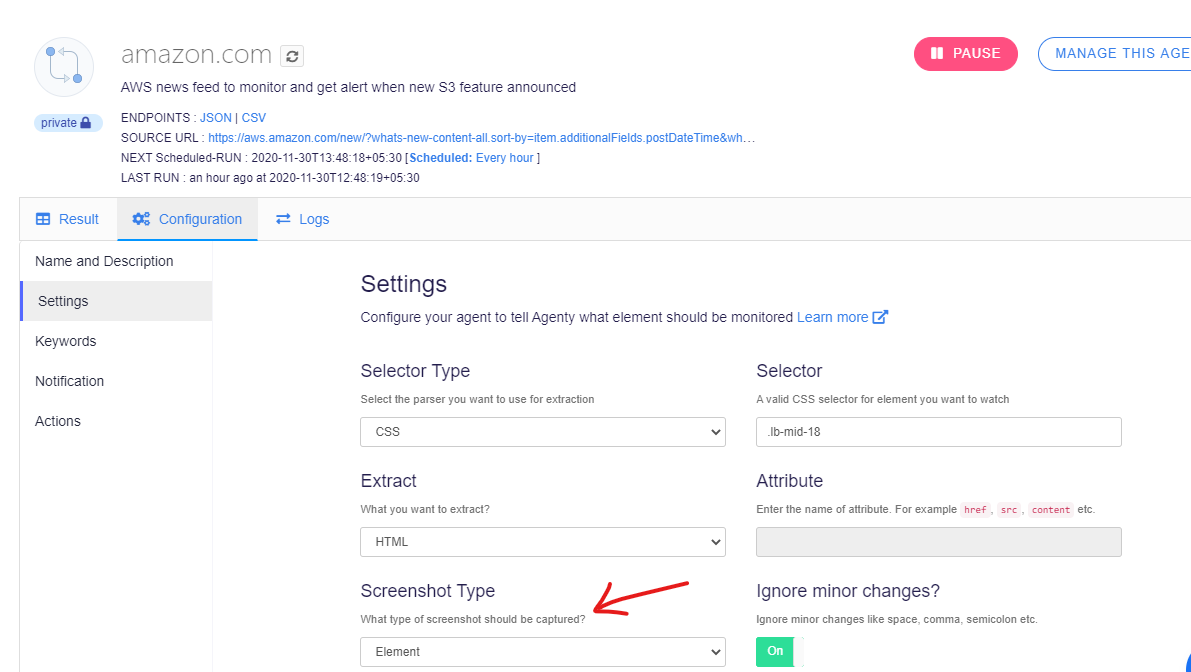
Website screenshot
There are 3 options to capture different types of screenshot in a change detection agent as needed, the default screenshot option is element screenshot to focus on the selection area selected for web monitoring.
You may go to settings > screenshot type to change it to any other option given below -
- Element - By default Agenty will capture the screenshot of selected element
- Full_page - To capture the full page screenshot
- Half_page - To capture the visible page/above the fold screenshot

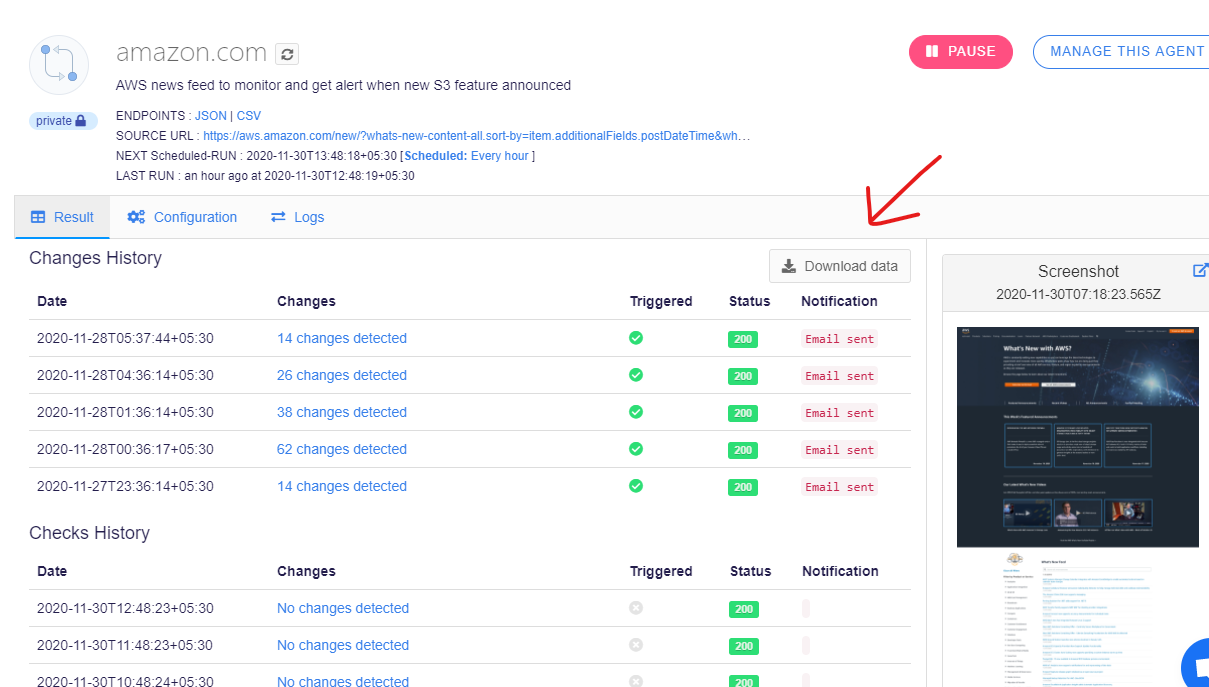
Download reports
Click on the Download data button on Result tab to download the complete web monitoring report for your change detection agent in CSV format

This is how a sample downloaded reports looks like :
