Convert any URL into PDF using our RESTFul API service. The PDF API allow you to send simple GET, POST request to generate PDF documents from URL or HTML code.

The PDF API provides the high quality HTML to PDF conversion using our distributed browser as a service. You can use create highly customizable PDFs from URLs or HTML by providing the configurable options in request body. See the schema here
Convert URL o PDF
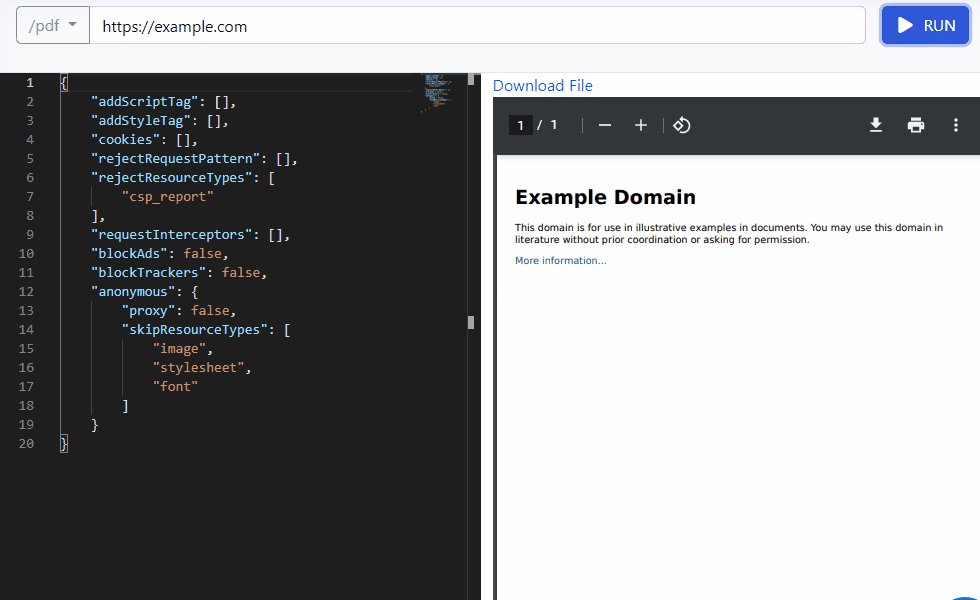
The /pdf API supports both GET and POST requests methods. You can use the simple GET request to provide the url and Agenty will automatically apply the default schema option.
Or, use the POST method to configure how the API should convert your URL into PDF.
GET
Convert your webpage URL to PDF with default options. Just enter web page on Agenty browser or send a GET request with url parameter to convert into PDF
const fetch = require('node-fetch');
fetch("https://browser.agenty.com/api/pdf?apiKey={{API_KEY}}&url=https://example.com/", {
method: 'GET'
})
.then(buffer => { /* ... */ })
POST
Provide custom option in request body for PDF conversion
const fetch = require('node-fetch');
var jsonBody = {
"url": "https://example.com/",
"gotoOptions": {
"timeout": 30000,
"waitUntil": "networkidle2"
},
"options":{
"format" : "A4"
}
};
fetch("https://browser.agenty.com/api/pdf?apiKey={{API_KEY}}", {
method: 'POST',
body: jsonBody
})
.then(buffer => { /* ... */ })
HTML to PDF
You can pass the HTML string in request body using html parameter to convert your HTML into pdf. Here is an example in JavaScript using node-fetch NPM package.
const fetch = require('node-fetch');
var jsonBody = {
html: '<h1>Hello world!</h1>',
};
fetch("https://browser.agenty.com/api/pdf?apiKey={{API_KEY}}", {
method: 'POST',
body: jsonBody
})
.then(buffer => { /* ... */ })